網頁中第三方字體加載方案優(yōu)化
?一般來說,開發(fā)者對網頁字體使用會相對接觸比較少一些,使用最多也無非是 font-family ,以及可能會加載幾個網絡字體。
加載字體可能會遇到些問題,在字體加載完成之前,網頁文字會變成空白,直到字體加載完成,字體文件不大還好說,但是文件一大,就要等很久才能顯示。
可以使用如下方法來解決
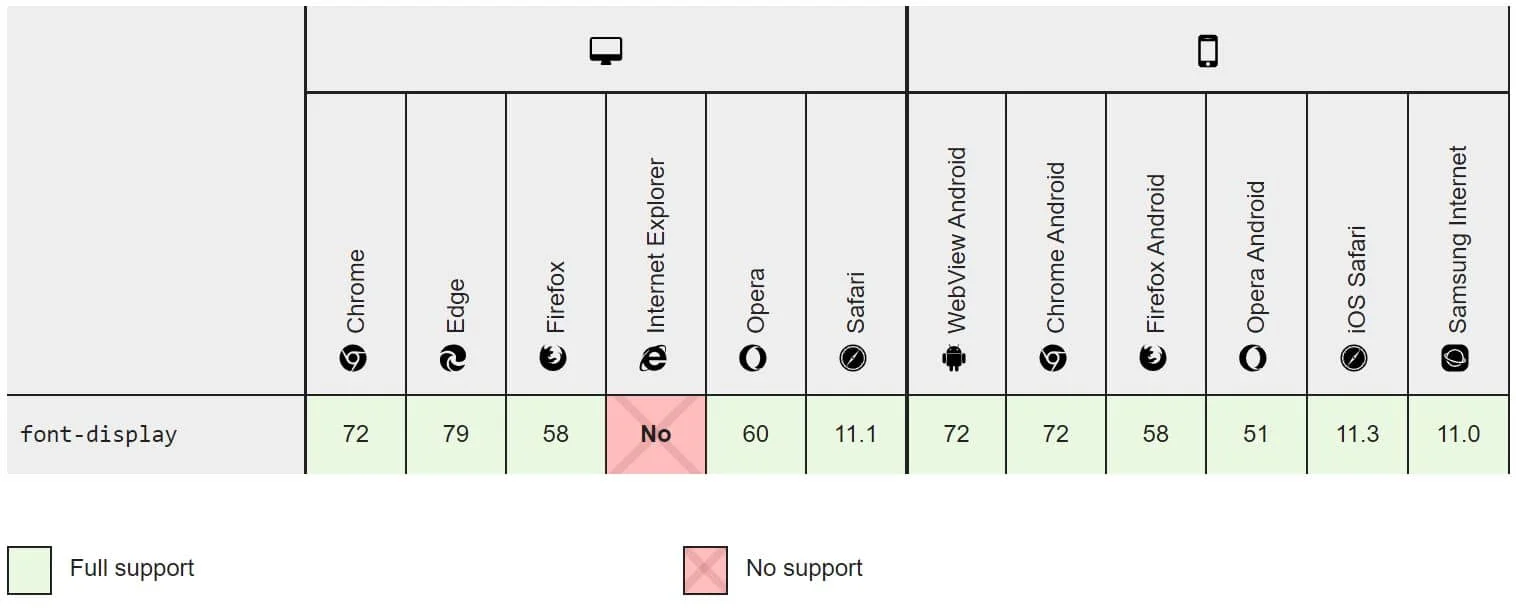
font-display
為了解決這種,CSS Fonts Module Level 3?中添加了一個 font-display 屬性,這個屬性可以讓瀏覽器立即使用備用字體,在web字體加載完成之后立即替換,并重新渲染。
兼容性如下
使用方法
@font-face {
font-family: 'family-name';
src: url('${url}');
font-display: swap;
}- auto:使用瀏覽器默認的行為;
- block:瀏覽器首先使用隱形文字替代頁面上的文字,并等待字體加載完成再顯示;
- swap:如果設定的字體還未可用,瀏覽器將首先使用備用字體顯示,當設定的字體加載完成后替換備用字體;
- fallback:與 swap 屬性值行為上大致相同,但瀏覽器會給設定的字體設定加載的時間限制,一旦加載所需的時長大于這個限制,設定的字體將不會替換備用字體進行顯示。Webkit 和 Firefox 中設定此時間為 3s;
- optional:使用此屬性值時,如果設定的字體沒有在限制時間內加載完成,當前頁面將會一直使用備用字體,并且設定字體繼續(xù)在后臺進行加載,以便下一次瀏覽時可以直接使用設定的字體。
CSS Font Loading API
相對的在JavaScript層面上也有對應的字體解決方案,CSS Font Loading API可以監(jiān)聽加載事件,在加載完成后通過替換class也可以達到 font-display: swap的效果。
const font = new window.FontFace('fontFamilyName', 'url(${url})');
document.fonts.add(font);
font.load().then(info => {
document.body.style.fontFamily = 'fontFamilyName';
}).catch(err => {
console.log(err);
});
版權聲明:
作者:applek
鏈接:http://www.aaigroup.cn/tyzdrfztjzfayh.html
文章版權歸作者所有,未經允許請勿轉載。
THE END