JavaScript中函數(shù)后面打星號(hào)方式聲明
function*?這種聲明方式(function關(guān)鍵字后跟一個(gè)星號(hào))會(huì)定義一個(gè)生成器函數(shù)?(generator function),它返回一個(gè) ?Generator??對(duì)象。
function* generator(i) {
yield i;
yield i + 10;
}
const gen = generator(10);
console.log(gen.next().value);
// expected output: 10
console.log(gen.next().value);
// expected output: 20
語(yǔ)法
function* name([param[, param[, ... param]]]) { statements }
name- 函數(shù)名
param- 要傳遞給函數(shù)的一個(gè)參數(shù)的名稱,一個(gè)函數(shù)最多可以有255個(gè)參數(shù)。
statements- 普通JS語(yǔ)句。
描述
生成器函數(shù)在執(zhí)行時(shí)能暫停,后面又能從暫停處繼續(xù)執(zhí)行。
調(diào)用一個(gè)生成器函數(shù)并不會(huì)馬上執(zhí)行它里面的語(yǔ)句,而是返回一個(gè)這個(gè)生成器的?迭代器?(?iterator?)對(duì)象。當(dāng)這個(gè)迭代器的?next()?方法被首次(后續(xù))調(diào)用時(shí),其內(nèi)的語(yǔ)句會(huì)執(zhí)行到第一個(gè)(后續(xù))出現(xiàn)yield的位置為止,yield?后緊跟迭代器要返回的值。或者如果用的是?yield*(多了個(gè)星號(hào)),則表示將執(zhí)行權(quán)移交給另一個(gè)生成器函數(shù)(當(dāng)前生成器暫停執(zhí)行)。
next()方法返回一個(gè)對(duì)象,這個(gè)對(duì)象包含兩個(gè)屬性:value 和 done,value 屬性表示本次?yield?表達(dá)式的返回值,done 屬性為布爾類型,表示生成器后續(xù)是否還有?yield?語(yǔ)句,即生成器函數(shù)是否已經(jīng)執(zhí)行完畢并返回。
調(diào)用?next()方法時(shí),如果傳入了參數(shù),那么這個(gè)參數(shù)會(huì)傳給上一條執(zhí)行的 yield語(yǔ)句左邊的變量,例如下面例子中的?x?:
function *gen(){
yield 10;
x=yield 'foo';
yield x;
}
var gen_obj=gen();
console.log(gen_obj.next());// 執(zhí)行 yield 10,返回 10
console.log(gen_obj.next());// 執(zhí)行 yield 'foo',返回 'foo'
console.log(gen_obj.next(100));// 將 100 賦給上一條 yield 'foo' 的左值,即執(zhí)行 x=100,返回 100
console.log(gen_obj.next());// 執(zhí)行完畢,value 為 undefined,done 為 true當(dāng)在生成器函數(shù)中顯式?return?時(shí),會(huì)導(dǎo)致生成器立即變?yōu)橥瓿蔂顟B(tài),即調(diào)用?next()?方法返回的對(duì)象的?done?為?true。如果?return?后面跟了一個(gè)值,那么這個(gè)值會(huì)作為當(dāng)前調(diào)用?next()?方法返回的 value 值。
示例
簡(jiǎn)單示例
function* idMaker(){
var index = 0;
while(index<3)
yield index++;
}
var gen = idMaker();
console.log(gen.next().value); // 0
console.log(gen.next().value); // 1
console.log(gen.next().value); // 2
console.log(gen.next().value); // undefined生成器也可以接收參數(shù):
function* idMaker(){
var index = arguments[0] || 0;
while(true)
yield index++;
}
var gen = idMaker(5);
console.log(gen.next().value); // 5
console.log(gen.next().value); // 6yield*的示例
function* anotherGenerator(i) {
yield i + 1;
yield i + 2;
yield i + 3;
}
function* generator(i){
yield i;
yield* anotherGenerator(i);// 移交執(zhí)行權(quán)
yield i + 10;
}
var gen = generator(10);
console.log(gen.next().value); // 10
console.log(gen.next().value); // 11
console.log(gen.next().value); // 12
console.log(gen.next().value); // 13
console.log(gen.next().value); // 20?傳遞參數(shù)
function *createIterator() {
let first = yield 1;
let second = yield first + 2; // 4 + 2
// first =4 是next(4)將參數(shù)賦給上一條的
yield second + 3; // 5 + 3
}
let iterator = createIterator();
console.log(iterator.next()); // "{ value: 1, done: false }"
console.log(iterator.next(4)); // "{ value: 6, done: false }"
console.log(iterator.next(5)); // "{ value: 8, done: false }"
console.log(iterator.next()); // "{ value: undefined, done: true }"顯式返回
function* yieldAndReturn() {
yield "Y";
return "R";//顯式返回處,可以觀察到 done 也立即變?yōu)榱?true
yield "unreachable";// 不會(huì)被執(zhí)行了
}
var gen = yieldAndReturn()
console.log(gen.next()); // { value: "Y", done: false }
console.log(gen.next()); // { value: "R", done: true }
console.log(gen.next()); // { value: undefined, done: true }生成器函數(shù)不能當(dāng)構(gòu)造器使用
function* f() {}
var obj = new f; // throws "TypeError: f is not a constructor"?使用迭代器遍歷二維數(shù)組并轉(zhuǎn)換成一維數(shù)組:
function* iterArr(arr) { //迭代器返回一個(gè)迭代器對(duì)象
if (Array.isArray(arr)) { // 內(nèi)節(jié)點(diǎn)
for(let i=0; i < arr.length; i++) {
yield* iterArr(arr[i]); // (*)遞歸
}
} else { // 離開
yield arr;
}
}
// 使用 for-of 遍歷:
var arr = ['a', ['b', 'c'], ['d', 'e']];
for(var x of iterArr(arr)) {
console.log(x); // a b c d e
}
// 或者直接將迭代器展開:
var arr = [ 'a', ['b',[ 'c', ['d', 'e']]]];
var gen = iterArr(arr);
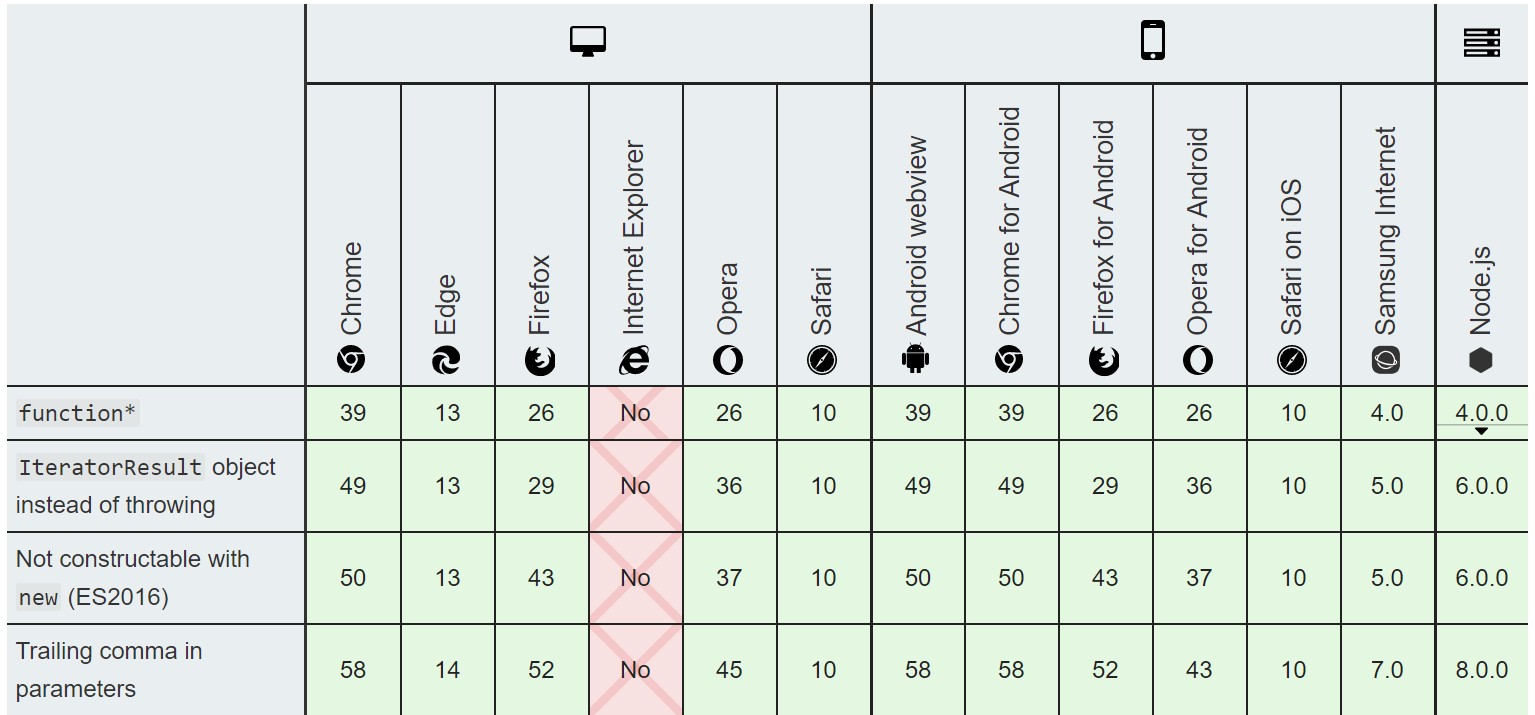
arr = [...gen]; // ["a", "b", "c", "d", "e"]?兼容性